There are many free counters - Statcounter, site meter, Google Analytics. I prefer Statcounter as there is a choice of visible and invisible counter and it gives me just the statistics I need. I feel Sitemeter is more for giving nice graphs and Google Analytics gives too much statistics, only invisible counter and I think more for those e-Commerce website and those who use AdWord for advertising.
I will describe how to add Statcounter to your blog. First to to Statcounter and sign up for an account. Sign in and then click "New project" (see screen shot below):
Get the URL of your blog. If you do not know how, refer to what is URL and how to get it and how to get URL of own blog. Copy and paste URL from clipboard into the box for "Website URL". Type the blog title in the first box. Click on the down arrow of "Category" and select a suitable category. Click "Next".
In the next page, click "Configure and Install Code":

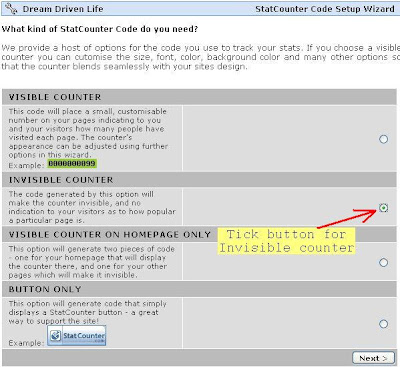
After clicking "Configure and Install Code", in the next page, you will have to chose between a visible counter and an invisible counter. We will chose invisible counter because it involves less steps. You may chose a visible counter (first choice) if you want.
At the bottom, click NEXT. In the next page, tick "Yes I use" and then click the down arrow. Select "Blogger" (see screen shot below):

Click "Next" at the bottom, and the script for the visitor counter will be given in the next page. Click inside the box and the whole script will be highlighted. Press ctrl+C to copy script into clipboard.
Blogger / Blogspot - StatCounter Code Installation Instructions
- Copy the StatCounter code.
- Log into your Blogger / Blogspot blog.
- Go to the layout area.
- Click one of the “Add a Gadget” links at the bottom or to the right of your blog layout area (as indicated in the picture). (Note from the screenshot that we are in the “Page Elements” tab of the “Layout” area.)
- Clicking “Add a Gadget” opens a new window similar to the one pictured below.
- Scroll down through the list of Basic gadgets to find the HTML/Javascript gadget as shown in the picture below. Click the text (that says HTML/JavaScript) to add the gadget to your blog.
- Paste the StatCounter code into the content section of the gadget.
- Click "Save" and that's it!
 12:22 AM
12:22 AM
 Lucky Start 79
Lucky Start 79





0 comments:
Post a Comment